The highlight of my four years at RSA Security was leading the UX for the Help Desk Dashboard feature of the Authentication Manager 8.1 product (released in 2013). It was a massive improvement to the UX of the product – the most visible new feature of the release, promoted heavily in the marketing.

The idea emerged from customer interviews conducted by the UX team. The UX team then worked with product management to define requirements.
We knew from the start that it was going to be a big deal. I spent months working on the feature – collaborating with my colleagues on our 8-person UX team and with my cross-functional team members.
The goal was to create a single page that brings together all the information about a user and his authentication. This would make help desk administrators more efficient and effective when resolving authentication-related issues.
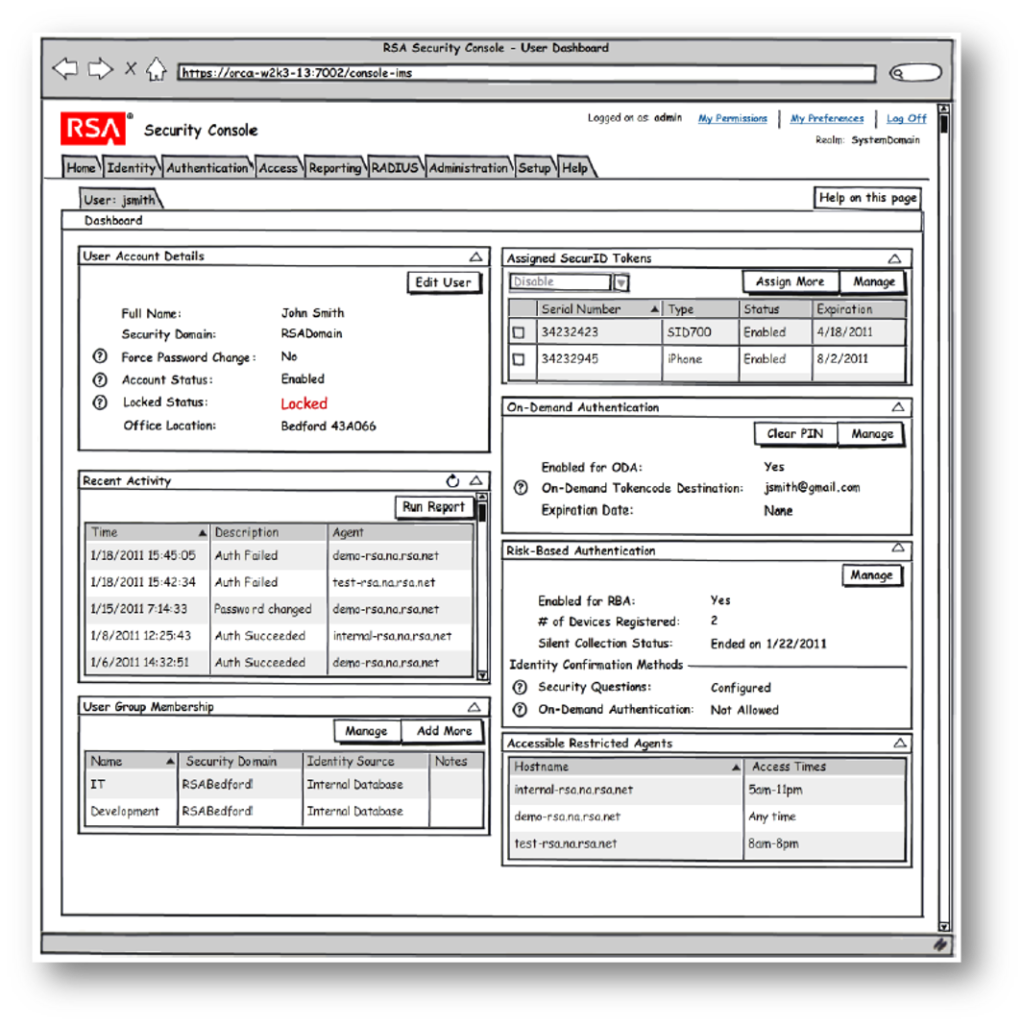
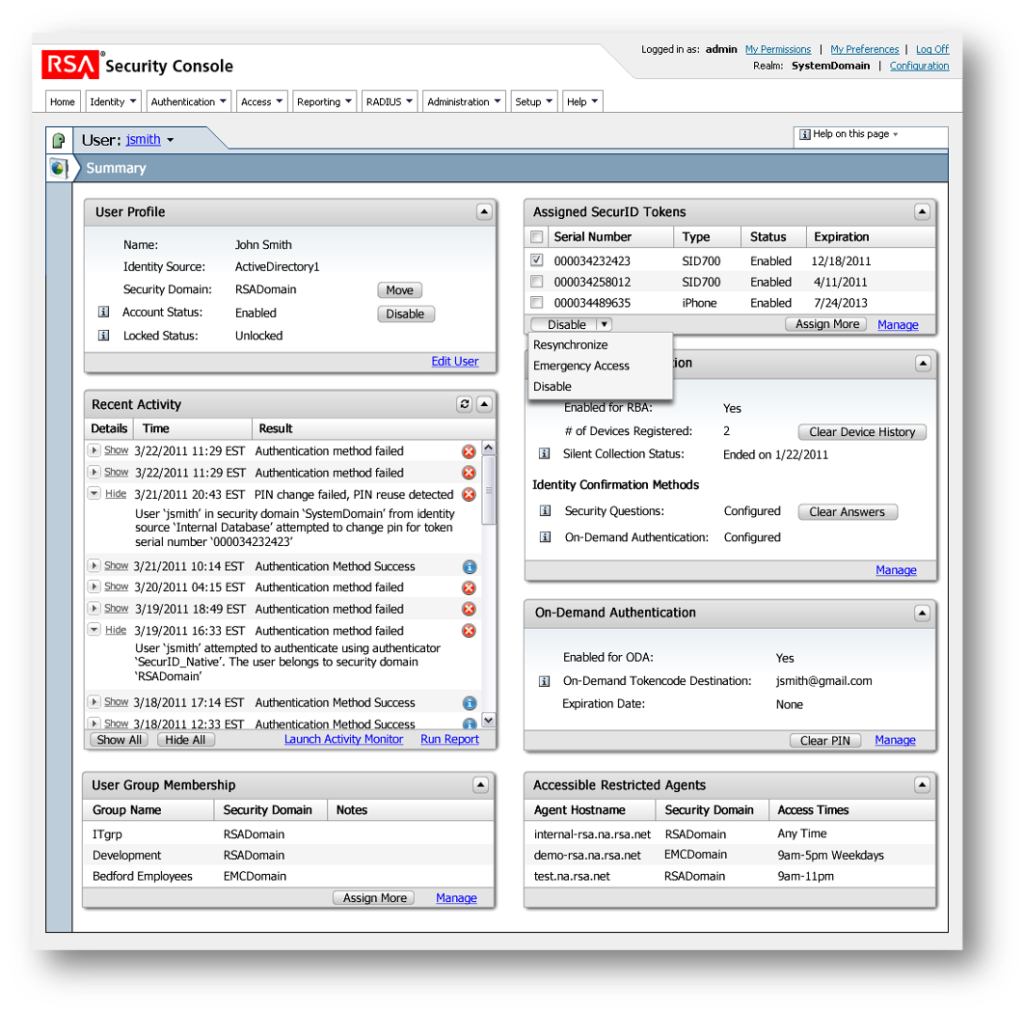
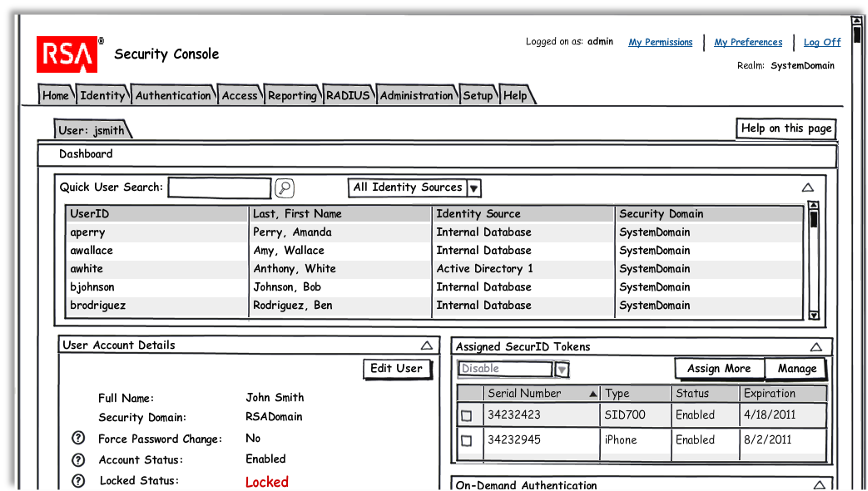
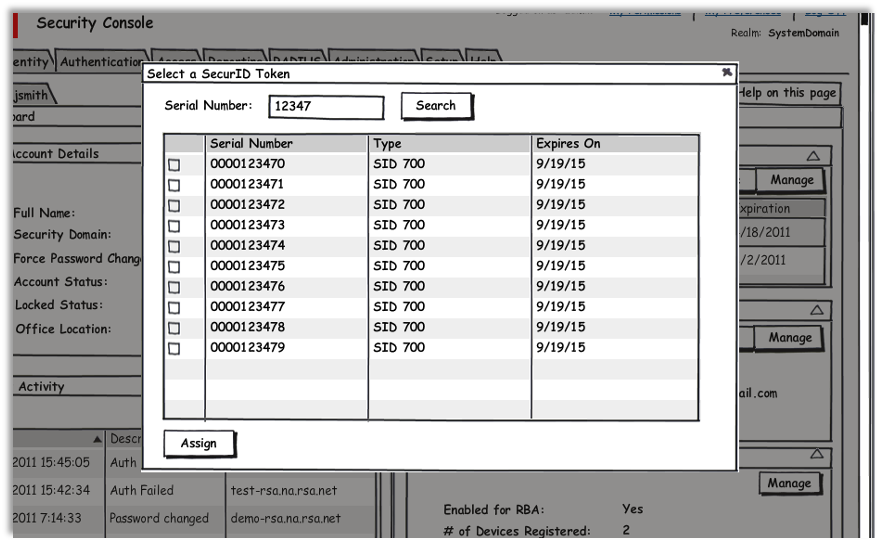
I started out with rough wireframes to help demonstrate the concept to stakeholders, elicit requirements, and quickly iterate in response to feedback.


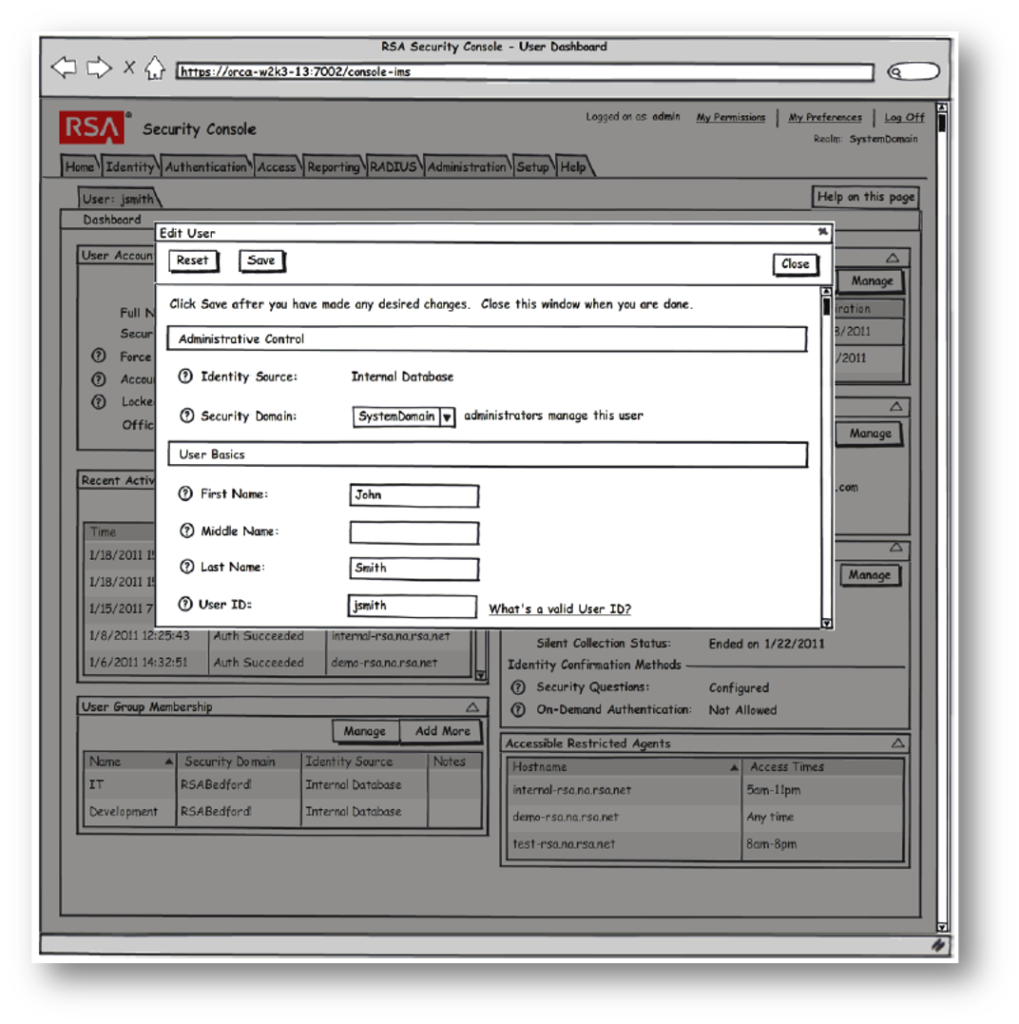
I added interactivity to the wireframes
Heera, the help desk administrator was our primary user persona for this feature. I wrote scenarios to help guide the design process.
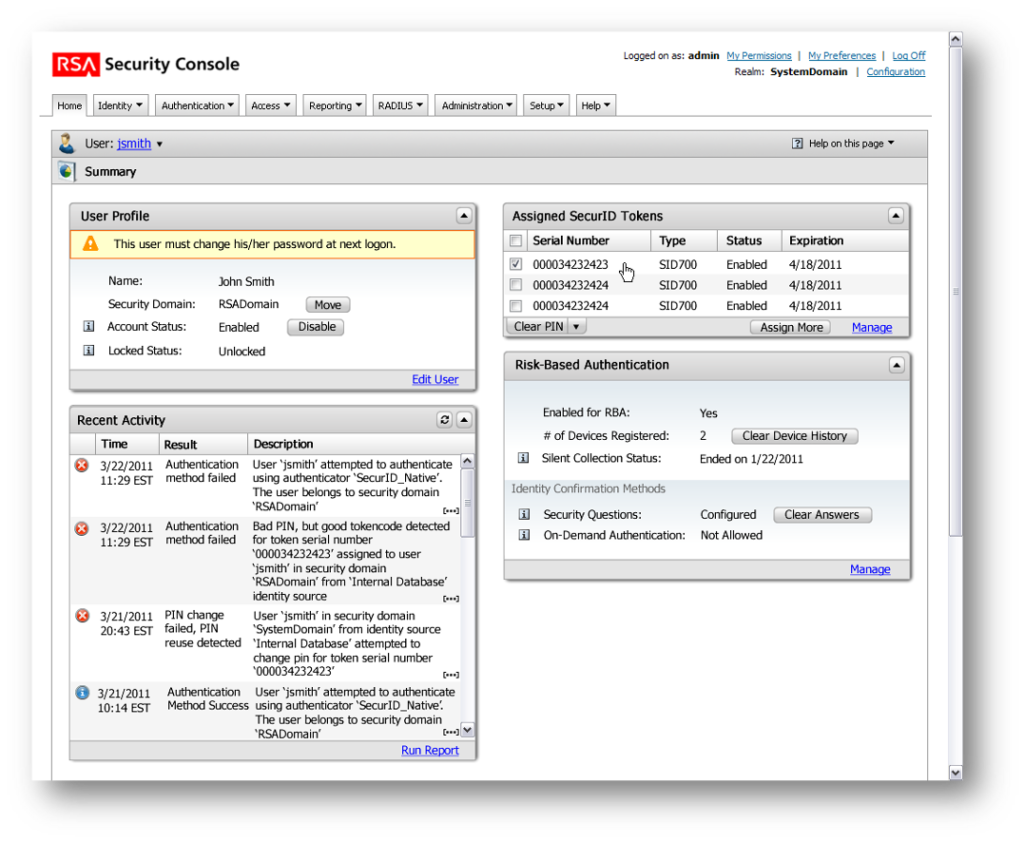
Scenario: Locked User Account Because of PIN
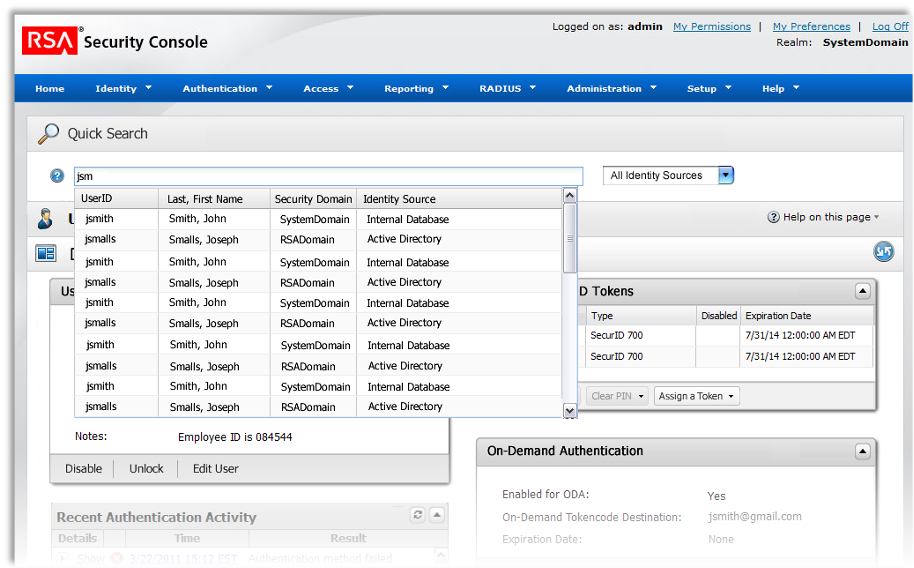
John Smith calls in to help desk because he cannot log in to the VPN. Heera searches for his account and pulls up the User Summary page to investigate. Heera confirms his identity by asking for his employee number. She scans the recent activity box and notices that he entered the incorrect PIN three times and his token has been locked. She clicks to unlock the user account and then confirms the action. She then clicks to reset the token PIN and confirms this action as well. She asks John to attempt to log in again and he is successful. She refreshes the Recent Activity box to see the successful authentication log message.
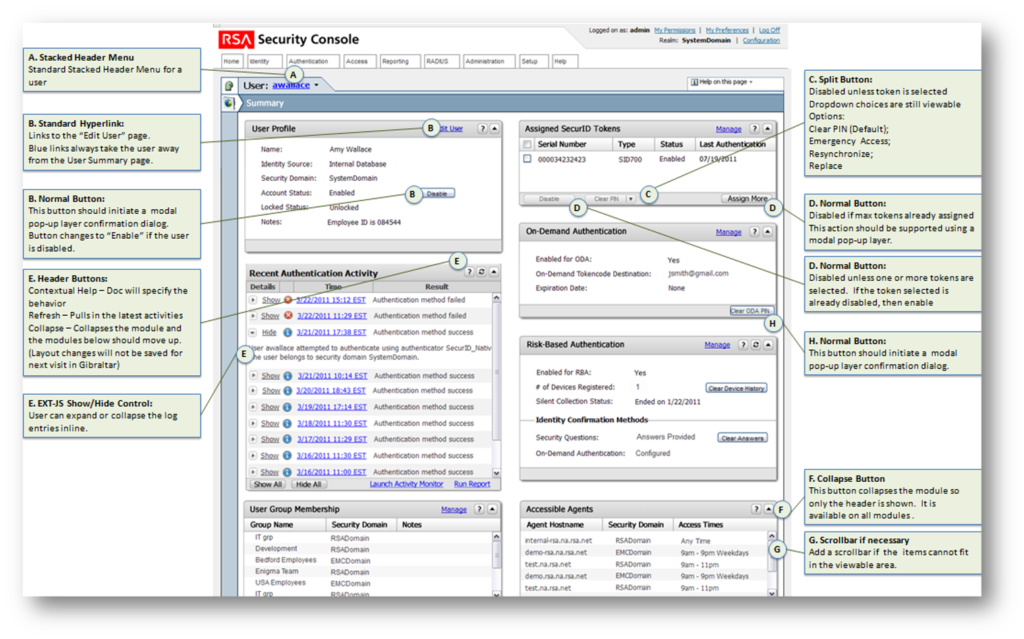
I eventually increased the visual fidelity as appropriate to facilitate further UX and cross-functional review. I continually iterated and increased the visual fidelity, leading up to design specifications and a usability testing prototype.



I annotated the wireframes as needed to document decisions and facilitate cross-functional review
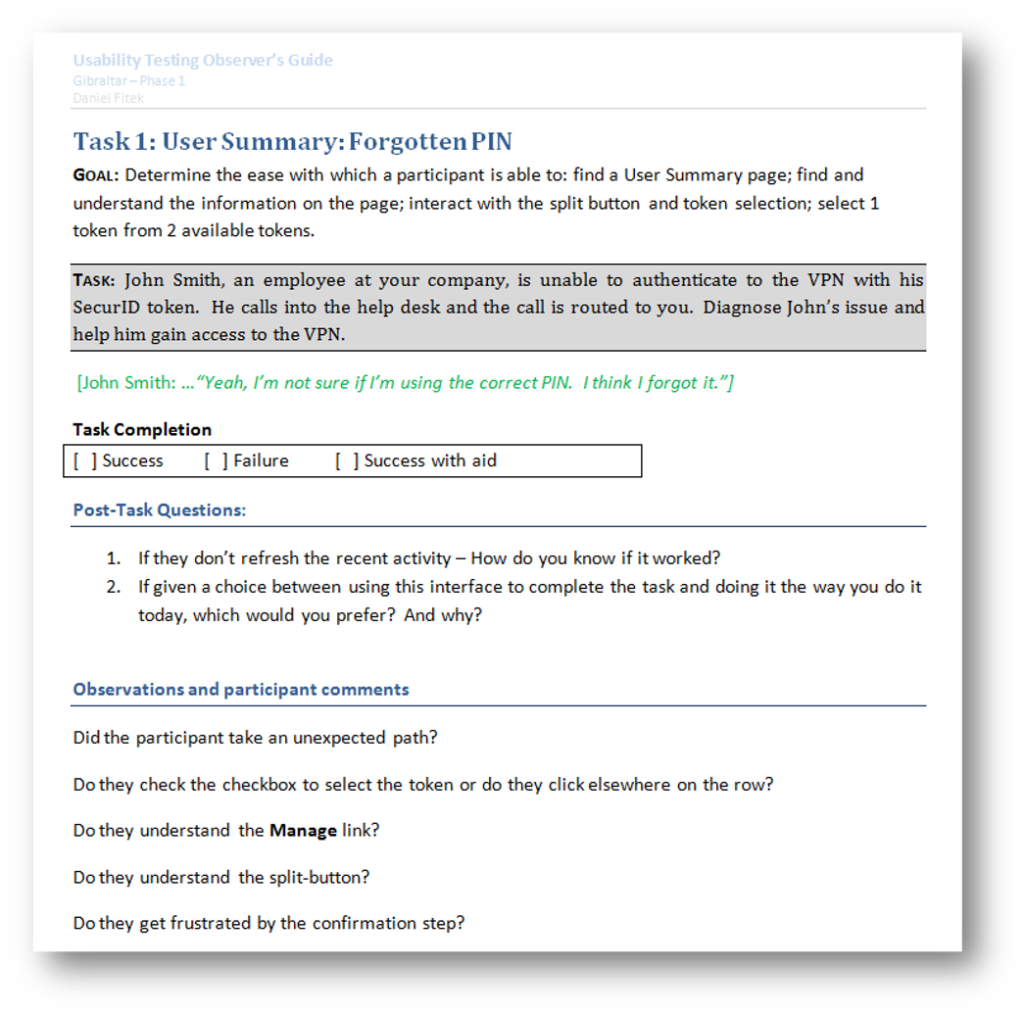
I planned the first in a series of usability tests to identify usability issues and get user feedback. I identified target customers and recruited them to participate.
Test Objectives
- Validate the usability of early design concepts through the use of mid-fidelity clickable prototypes. Usability issues with the design concepts can be addressed without requiring additional development time.
- Validate the usability of implemented features.
- Usability issues will be filed in Jira and findings can be used to identify requirements for upcoming releases.
- Validate user’s mental models of task flows and update core user task scenarios.
- Identify additional user requirements.
- Establish objective performance data about achievement of usability objectives.
- Solicit customer feedback through early involvement in the design process


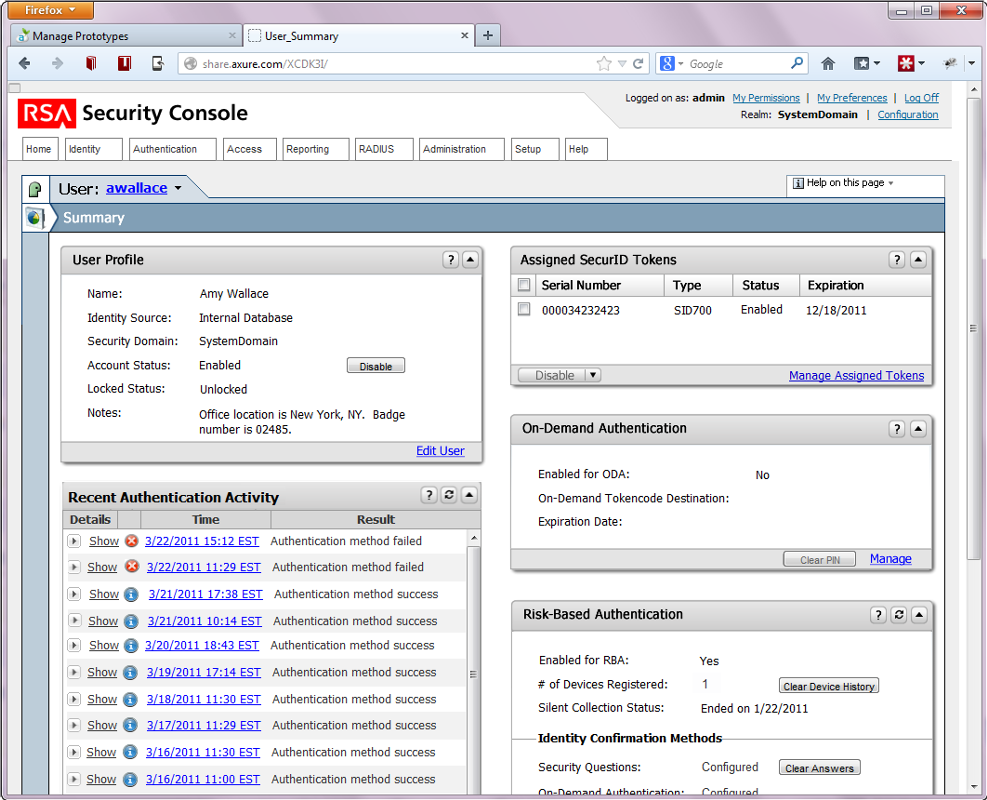
I led a small team in the creation of a highly interactive prototype for the purpose of usability testing.
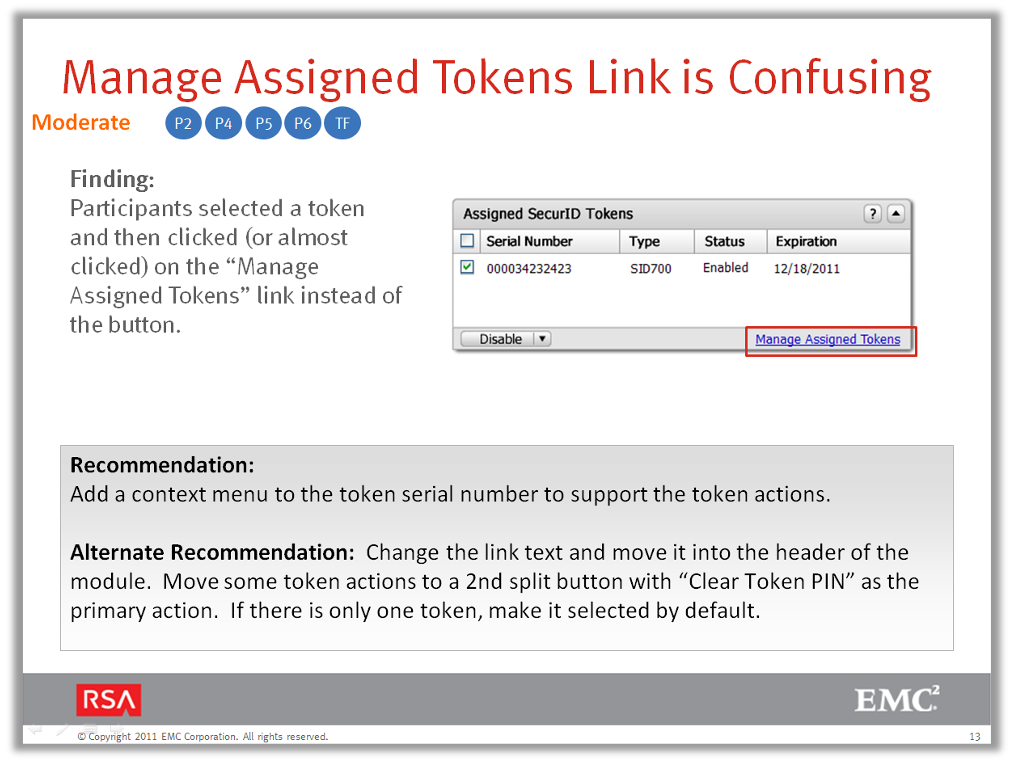
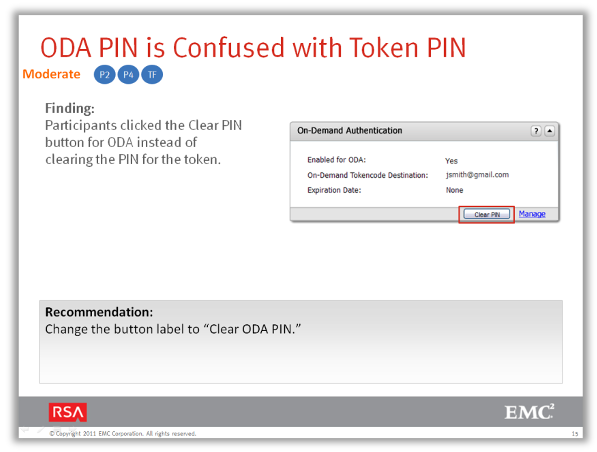
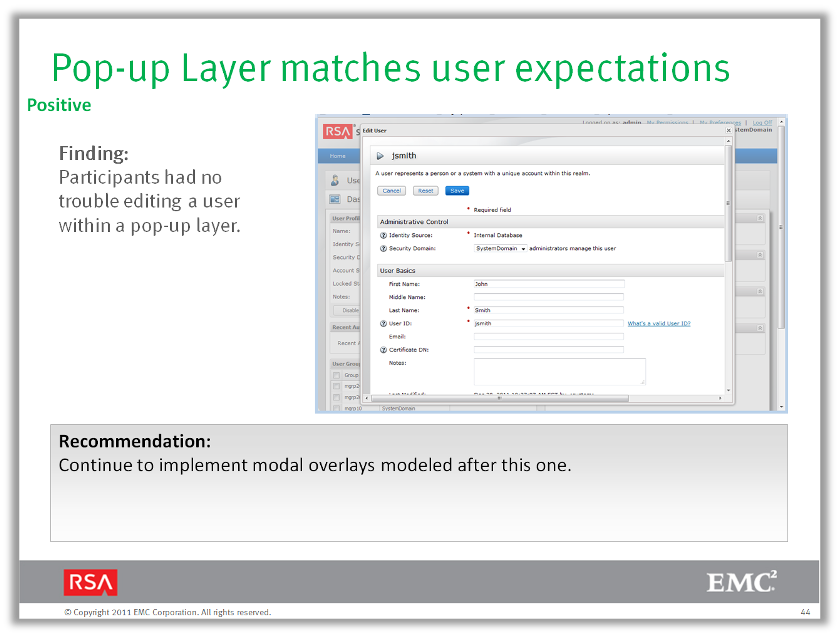
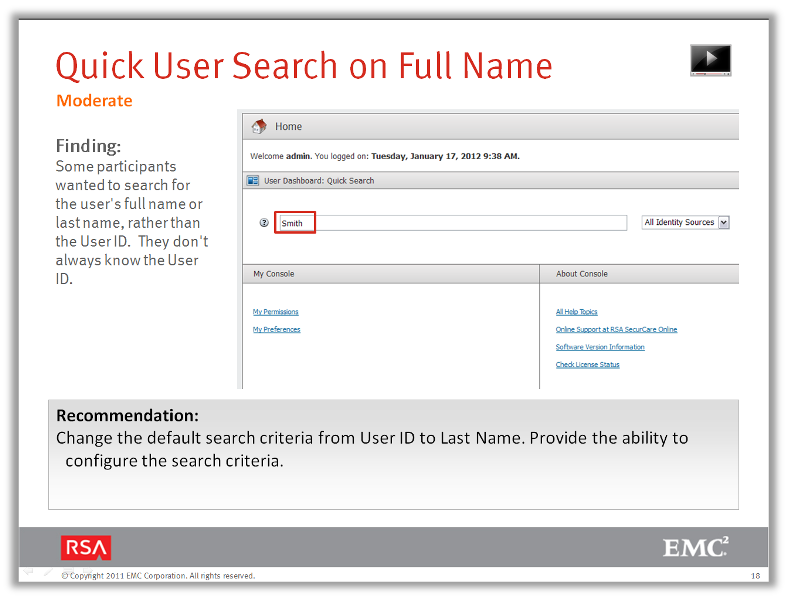
I produced a report of the usability test findings, complete with video clips, and presented it to a cross-functional audience.


I updated wireframes based on the usability test findings.
As we identified some additional requirements, I would occasionally return to sketchy wireframes to investigate newly identified requirements for interactive components.


I repeated the process of refining these new components as I received feedback.


I had customers perform tasks on a partially implemented user dashboard during the 2nd and 3rd phases of usability testing and reported the findings.


I repeated the process of refining these new components as I received feedback.
I created and updated a UI Specification as needed, in accordance with RSA UXD standards.
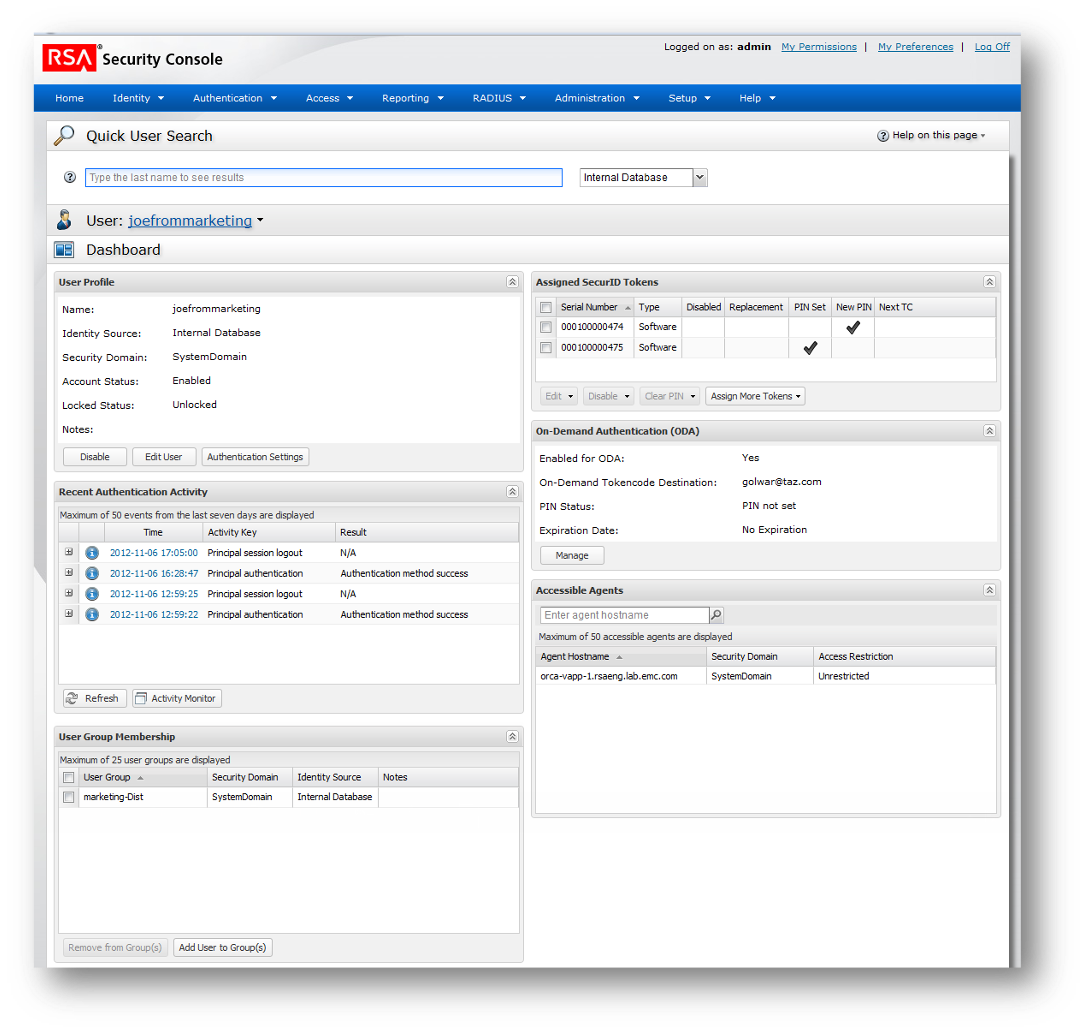
I collaborated with developers all along to ensure that the implementation was successful. The final results are being raved about by beta customers and demo attendees.
“The smart dashboard is a quantum leap forward. Congratulations.”